Настройка формы захвата контактов с помощью CSS
Здравствуйте, уважаемые клиенты!
Представляем Вам доработки по форме захвата контактов, выполненные по Вашим запросам. Добавление дополнительных опций для более детальной настройки формы захвата контактов:
- добавление собственного кода CSS,
- добавление и настройка текста в конце формы,
- добавление и настройка текста "Спасибо за обращение",
- настройка размещения полей и кнопки на форме,
Рассмотрим детальнее данные обновления.
Настройка формы захвата контактов с использованием CSS
Вы можете настроить форму захвата контактов, используя CSS. Данная возможность доступна на Шаге 3 – "Настроить, используя CSS".
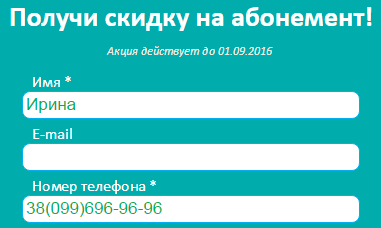
Это дает Вам возможность более гибко настроить дизайн формы под Ваш сайт.
С помощью данной опции Вы можете настроить фон формы, используя рисунок или градиентную заливку, а также Вы можете управлять размерами и отступами всех элементов формы.

Обратите внимание! Код CSS, который вы вставите, имеет приоритет перед остальными настройками формы. Это означает, что для формы будут в первую очередь применены стили из вставленного CSS, а после - другие настройки, которых нет в коде CSS.
Кнопка "Просмотреть CSS текущей формы" показывает код текущей формы, с учетом настроек представленных на странице. Это базовый CSS код.
Вы можете его скопировать, отредактировать в соответствии с дизайном Вашего сайта и вставить в поле "Переопределение стилей CSS".
После того как вы вставите в основной блок код CSS, нажмите кнопку "Применить стили CSS к форме", чтобы превью формы обновилось.
Указание текста в конце формы
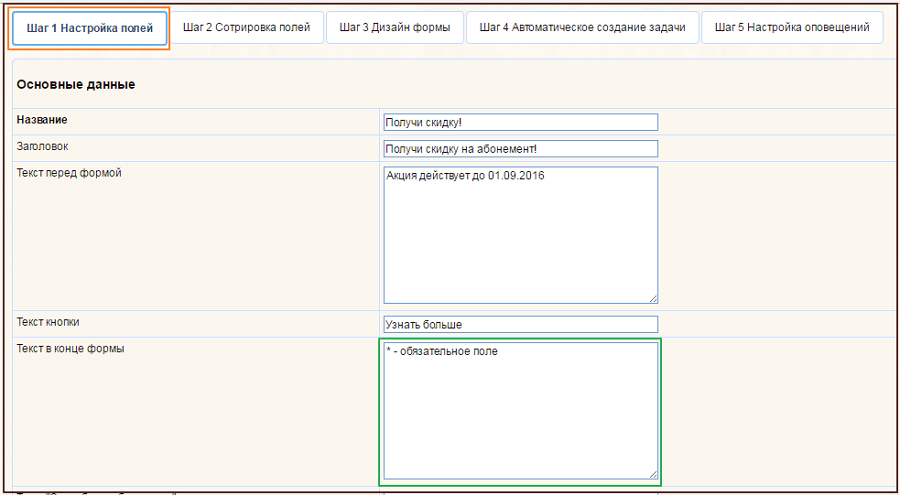
В Шаге 1 настройки формы вы можете указать текст, который будет отображаться внизу формы, под кнопкой.
Текст в конце формы обычно используют для добавления заметки или сообщения о безопасности отправки контактных данных.

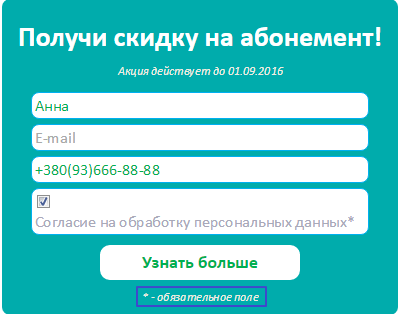
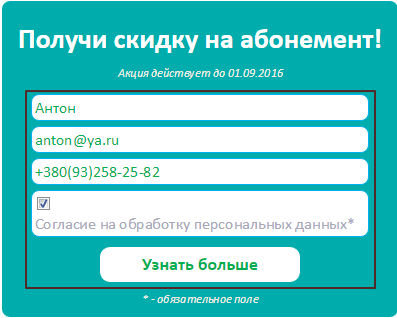
Так может выглядеть текст в конце формы захвата контактов:

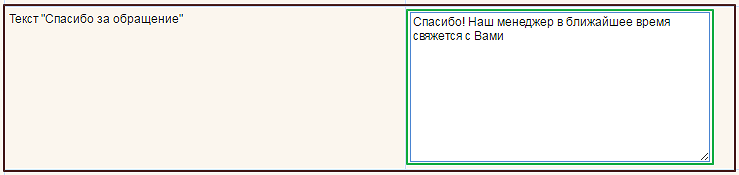
Возможность изменения текста, отображаемого в форме захвата контактов после отправки заявки
Поле "Спасибо за обращение" в Шаге 1 настройки формы захвата контактов. Вы имеете возможность указать любой текст.

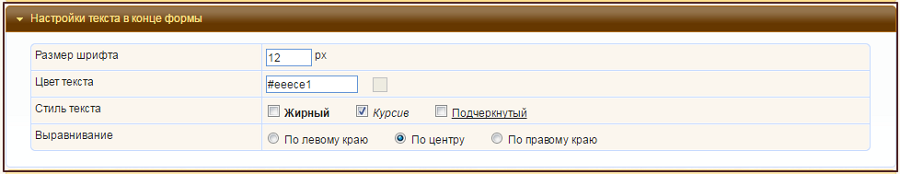
Настройка дизайна текста в конце формы
На Шаге 3 вы можете настроить дизайн текста в конце формы: размер шрифта, цвет, стиль и выравнивание.

Настройки размещения полей и кнопки на форме
Данная опция позволит Вам создать форму захвата контактов с горизонтально/вертикально расположенными полями.

Рассмотрим более детально настройку каждой опции:
Вертикальное размещение полей: При выбранной опции "Вертикально в одну колонку", все поля будут размещены в форме захвата контактов вертикально одним столбцом.

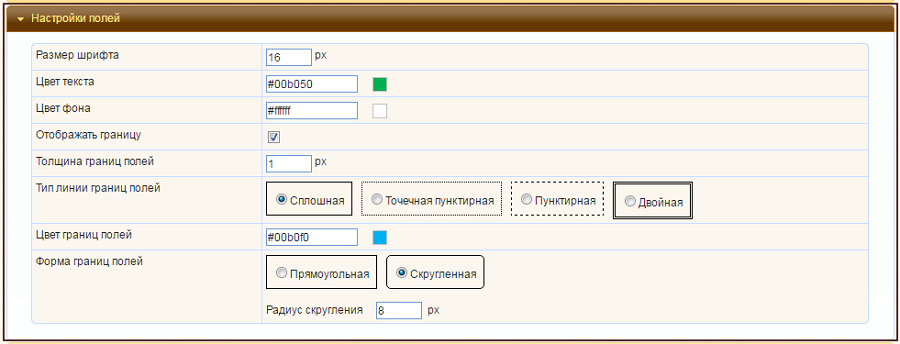
С помощью опций во вкладке "Настройка полей" вы сможете более детально настроить дизайн полей:
- размер и цвет текста, вводимого клиентом в поле,
- фон поля, цвет и толщину границ,
- форму и тип линии границ.

Горизонтальное расположение полей
При настройке горизонтального расположения полей вам необходимо задать в % ширину поля, которую оно будет занимать относительно остальной формы захвата.
Так, например, если считать всю ширину формы 100%, то три поля и кнопка, т.е. четыре элемента, расположенные в ряд, будут занимать приблизительно 25% ширины формы каждый.
Если учесть отступы, то ширина полей и кнопки должны быть меньше 25%, например 23% и оставшиеся 8% - на отступы между полями.
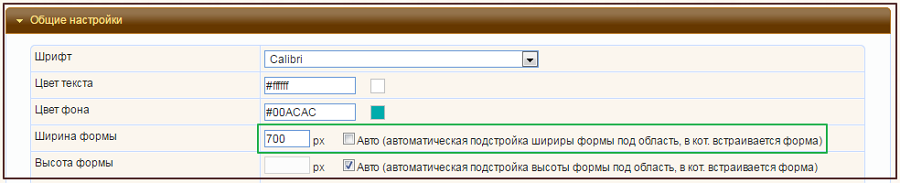
Еще следует обратить внимание на настройку ширины формы (вкладка "Общие настройки") – вы можете задать фиксированную ширину в пикселях или же выбрать опцию автоматической подстройки формы под область страницы, в которую встраивается форма.

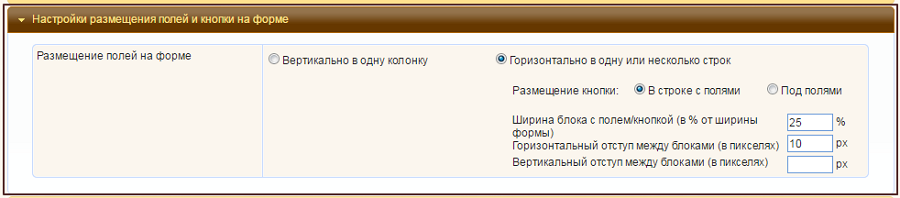
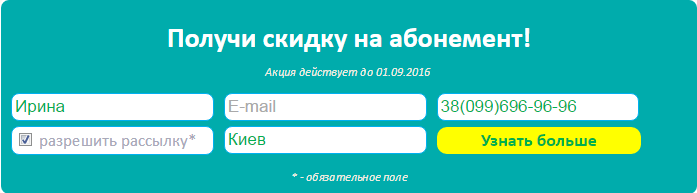
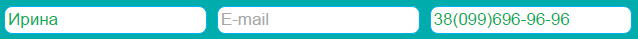
Рассмотрим пример формы захвата с 3мя полями в один ряд:

Для такого расположения полей были использованы следующие настройки:

Каждое из 3х полей занимает по 25% от общей ширины формы захвата. Оставшиеся 25% отданы кнопке и отступам между полями. Для отступов была задана ширина в 10 пикселей.
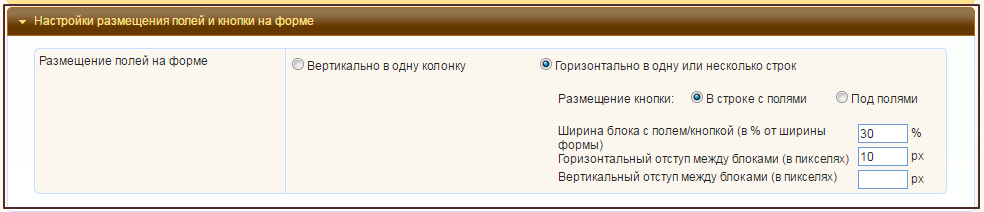
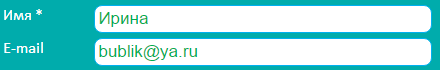
Поля также могут быть расположены горизонтально в 2 и более рядов:

Для такого расположения полей были использованы следующие настройки:

Настройка текста в названиях полей
Вы можете настроить размещение названия полей, а также размер, цвет шрифта, а также стиль текста.
Названия полей могут находиться:
слева от поля

над полем

в поле

По всем возникающим вопросам, пожалуйста, обращайтесь в поддержку. С уважением, команда сервиса Отмечалка.
